
old-10번 문제의 메인 페이지이다.
<html>
<head>
<title>Challenge 10</title>
</head>
<body>
<hr style=height:100;background:brown;>
<table border=0 width=1800 style=background:gray>
<tr><td>
<a id=hackme style="position:relative;left:0;top:0" onclick="this.style.left=parseInt(this.style.left,10)+1+'px';if(this.style.left=='1600px')this.href='?go='+this.style.left" onmouseover=this.innerHTML='yOu' onmouseout=this.innerHTML='O'>O</a><br>
<font style="position:relative;left:1600;top:0" color=gold>|<br>|<br>|<br>|<br>Goal</font>
</td></tr>
</table>
<hr style=height:100;background:brown;>
</body>
</html>
위의 코드는 old-10번 문제의 소스 코드이다.
<a id=hackme style="position:relative;left:0;top:0"
onclick="this.style.left=parseInt(this.style.left,10)+1+'px';
if(this.style.left=='1600px')this.href='?go='+this.style.left"
onmouseover=this.innerHTML='yOu' onmouseout=this.innerHTML='O'>O</a><br>
위의 코드 중 <a> 태그를 부분이고, 이 문제를 풀기 위한 핵심 부분이다.
id가 hackme이고, 화면에서 <a> 태그에 해당하는 부분을 클릭하면 parseInt() 함수를 통해 클릭한 요소의 style에서 left의 값을 가져와 10진수로 바꾸고, 해당 10진수 값에 1을 더하고 뒤에 'px' 문자열을 붙인 뒤 클릭한 요소의 style에서 left 값에 넣는다.
그러면 클릭할 때마다 1px씩 증가시키게 되고, this.style.left의 값이 "1600px"이 되면 현재 url에 go 매개변수를 추가하는데 go 매개변수의 값으로는 this.style.left의 값인 1600px를 담는다.

위에서 코드를 분석해봤을 때 this.style.left의 값이 1600px이면 현재 url에 ?go=1600px 형식을 이어붙히고 한 번 더 <a> 요소 부분을 클릭하면 "https://webhacking.kr/challenge/code-1/?go=1600px"로 요청을 보내게 된다.
그렇다면 https://webhacking.kr/challenge/code-1/?go=1600px로 요청을 보냈을 때 문제가 풀리는 것 같다.

URL 입력 창에서 go 매개변수에 1600px 값을 설정해서 https://webhacking.kr/challenge/code-1/?go=1600px로 요청을 보내보면 의도했던 것과 다르게 no hack이 떠 있다.

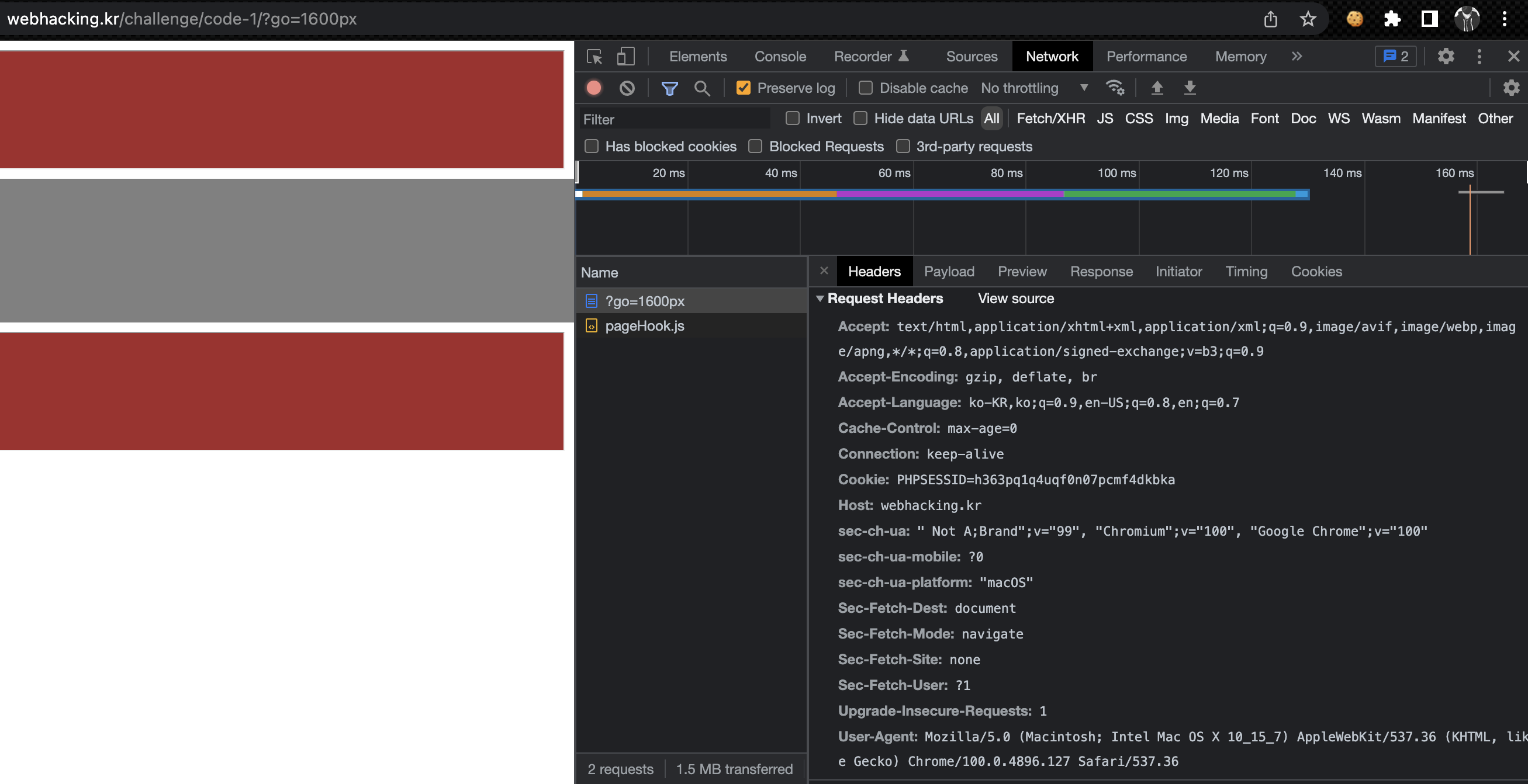
개발자 도구 > Network 탭을 보니 요청은 정상적으로 보내진 것 같다.
하나 간파한 점이 있는데, <a> 태그에서 this.href를 통해 href의 값이 설정된다는 것이다.
즉, o 문자를 클릭했을 때 this.style.left의 값이 1600이면 this.href에 값이 넣어지고 직접적으로 한번 더 클릭하면 해당 href 값에 요청을 보낸다는 것이다.
그런데 현재 직접적으로 클릭한 것이 아니라 URL 입력 창 부분에 go 매개변수를 추가해서 요청을 보냈기 때문에 no hack이 뜬 것이다.
그렇다면 직접적으로 누른 것처럼 우회하기 위해 Proxy Tool을 사용해서 request 헤더에 Referer : https://webhacking.kr/challenge/code-1/ 을 추가해서 old-10 문제 메인 페이지에서 넘어온 것처럼 출발지 URL을 설정해서 요청을 보내면 된다.
하지만 더 쉬운 방법으로 풀 수 있기 때문에 더 쉬운 방법으로 풀겠다.

개발자 도구 -> Elements에서 <a>의 코드를 살짝 수정한다.
위의 사진에서 개발자 도구 > Elements에 있는 빨간색 부분의 값을 1에서 1599로 바꾼뒤 Enter를 입력해서 수정된 코드를 적용시키고 O를 한 번 클릭하면 this.style.left의 값이 1600으로 바뀌고 성공적으로 https://webhacking.kr/challenge/code-1/?go=1600px 이 완성되어 요청이 보내지게 된다.
(1599가 아닌 1600으로 설정한 뒤 클릭하면 1600이 아니라 1601이 되므로 조건문을 패스하게 된다.)

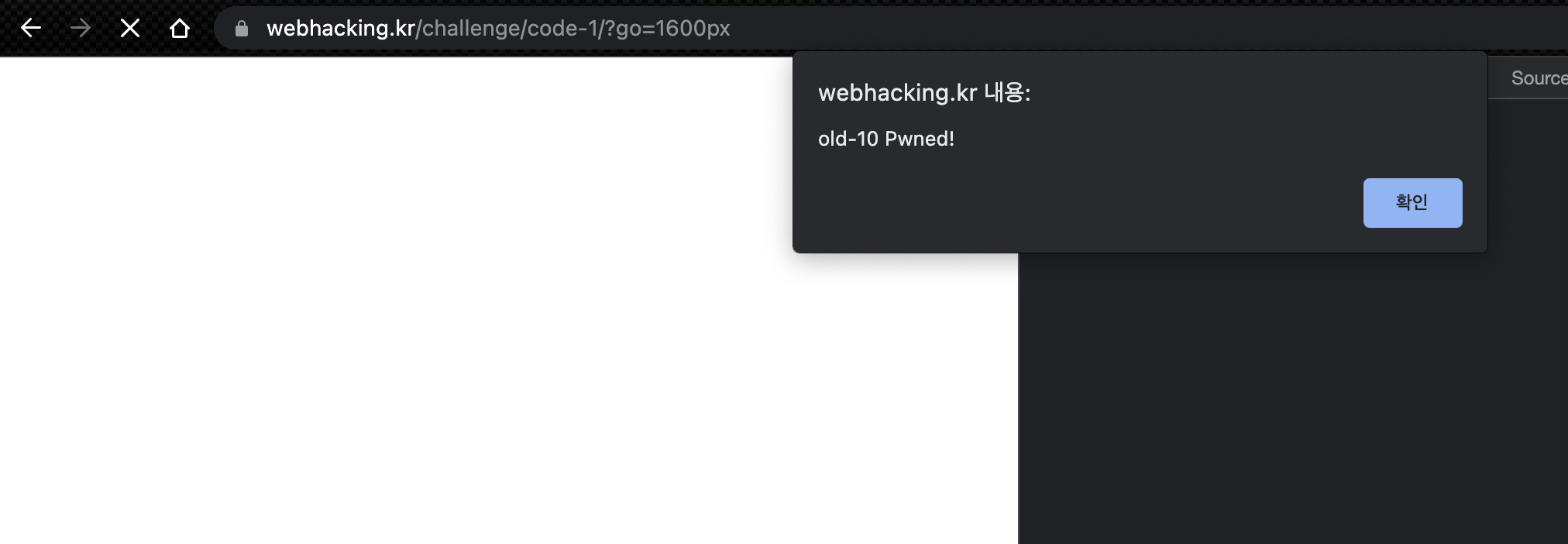
문제를 풀었다!
parseInt() : https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/parseInt
a.href : https://jonylee.tistory.com/15
'전쟁 > Webhacking.kr' 카테고리의 다른 글
| [webhacing.kr] old-12 (0) | 2022.05.04 |
|---|---|
| [webhacking.kr] old-11 (0) | 2022.05.04 |
| [webhacking.kr] old-33 (0) | 2022.05.02 |
| [webhacking.kr] old-14 (0) | 2022.04.30 |
| [webhacking.kr] old-01 (0) | 2022.04.29 |