
<html>
<head>
<title>Challenge 16</title>
<body bgcolor=black onload=kk(1,1) onkeypress=mv(event.keyCode)>
<font color=silver id=c></font>
<font color=yellow size=100 style=position:relative id=star>*</font>
<script>
document.body.innerHTML+="<font color=yellow id=aa style=position:relative;left:0;top:0>*</font>";
function mv(cd){
kk(star.style.left-50,star.style.top-50);
if(cd==100) star.style.left=parseInt(star.style.left+0,10)+50+"px";
if(cd==97) star.style.left=parseInt(star.style.left+0,10)-50+"px";
if(cd==119) star.style.top=parseInt(star.style.top+0,10)-50+"px";
if(cd==115) star.style.top=parseInt(star.style.top+0,10)+50+"px";
if(cd==124) location.href=String.fromCharCode(cd)+".php"; // do it!
}
function kk(x,y){
rndc=Math.floor(Math.random()*9000000);
document.body.innerHTML+="<font color=#"+rndc+" id=aa style=position:relative;left:"+x+";top:"+y+" onmouseover=this.innerHTML=''>*</font>";
}
</script>
</body>
</html>
<body bgcolor=black onload=kk(1,1) onkeypress=mv(event.keyCode)>
windows.onload와 <body onload>가 있다.
이 둘은 페이지가 로딩되고 나서 자바 스크립트 코드를 실행한다.
이 둘은 함께 쓸 수 없는데, 함께 쓴다면 <body onload>는 실행되고 windows.onload는 실행되지 않는다.
페이지의 body가 로딩되고 나면 kk(1,1) 함수를 실행하고, 사용자가 키보드를 입력하면 mv(event.keyCode) 함수가 실행된다.
키보드와 관련된 이벤트 처리에는 대표적으로 3가지가 존재한다.
- onkeydown : 키를 눌렀을 때 발생, 물리키에 반응, 현재 눌린 문자와는 상관없이 물리적인 키에 반응
- onkeyup : 키를 떼었을 때 발생
- onkeypress : 키를 눌렀을 때 발생, 현재 눌린 문자에 반응, 문자 키에 반응
- 눌린 키의 문자 코드 값을 알고 싶을 때
text.onkeydown = function()
{
console.log(event.keyCode); // 문자 코드 값 a -> 61
}- 키를 눌렀다가 뗐을 때 실행
text.onkeyup = function()
{
console.log("keyup");
}text.onkeypress = function()
{
console.log(event.keyCode);
}
document.body.innerHTML+="<font color=yellow id=aa style=position:relative;left:0;top:0>*</font>";
function mv(cd){
kk(star.style.left-50,star.style.top-50);
if(cd==100) star.style.left=parseInt(star.style.left+0,10)+50+"px";
if(cd==97) star.style.left=parseInt(star.style.left+0,10)-50+"px";
if(cd==119) star.style.top=parseInt(star.style.top+0,10)-50+"px";
if(cd==115) star.style.top=parseInt(star.style.top+0,10)+50+"px";
if(cd==124) location.href=String.fromCharCode(cd)+".php"; // do it!
}
function kk(x,y){
rndc=Math.floor(Math.random()*9000000);
document.body.innerHTML+="<font color=#"+rndc+" id=aa style=position:relative;left:"+x+";top:"+y+" onmouseover=this.innerHTML=''>*</font>";
}
kk() 함수가 처음에 실행되고, 키보드 입력이 발생될 때마다 mv() 함수가 실행된다.
키보드 코드가 100(d)인 경우를 입력하면 별 위치가 좌우로 +50(오른쪽)으로 이동한다.
키보드 코드가 97(a)인 경우를 입력하면 별 위치가 좌우로 -50(왼쪽)으로 이동한다.
키보드 코드가 119(w)인 경우를 입력하면 별 위치가 상하로 -50(위쪽)으로 이동한다.
키보드 코드가 115(s)인 경우를 입력하면 별 위치가 상하로 +50(아래쪽)으로 이동한다.
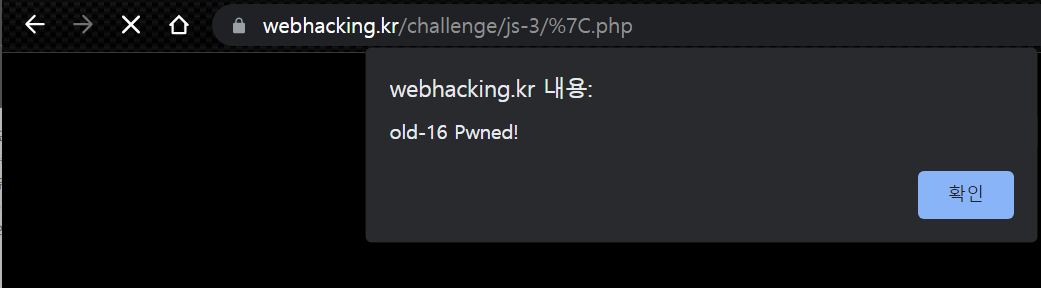
키보드 코드가 124(|)인 경우를 입력하면 스트링 타입으로 변환되고 해당 위치로 페이지를 이동한다.
풀이

문제 페이지에서 '|' 키를 누르면 %7C.php 페이지로 이동한다.
%7C는 10진수로 124이다.
https://blog.munilive.com/posts/keyboard-keycode-value.html
'전쟁 > Webhacking.kr' 카테고리의 다른 글
| [Webhacking.kr] old-54 (0) | 2022.07.13 |
|---|---|
| [Webhacking.kr] old-17 (0) | 2022.07.13 |
| [Webhacking.kr] old-15 (0) | 2022.07.13 |
| [Webhacking.kr] old-26 (0) | 2022.07.13 |
| [webhacking.kr] old-4 (0) | 2022.07.11 |